# 虚拟化-期末试题 1 卷
本文作者:明凡
站长:明凡
看这套试题前先自己做一下哦,不会再参考这套试题
# 一、安装VMware Esxi操作系统
某初创企业根据自身业务需求,购买了华为TaiShan 2280服务器20台,规划和建设数字化平台,平台聚焦“DevOps开发运维一体化”和“数据驱动产品开发”,初期拟采用企业级虚拟化软VMware vSphere搭建虚拟化平台,并给虚拟机做一下配置,确保服务器内部的稳定性和安全性。 拟将该任务交给工程师A和B,完成虚拟化平台服务部署、虚拟机的安装、虚拟机的配置,以及相应软件的安装。操作步骤如下:
任务1.虚拟化系统Esxi服务搭建
任务2.在Esxi虚拟化平台安装虚拟机
# 二、运用linux命令
# 任务3.配置yum源
通过ISO镜像配置本地yum源
1.挂载镜像到目标目录
要求在已有的/mnt目录创建挂载点目录centos7。:
mkdir /mnt/centos7 # 创建挂载点
mkdir -p 目录 #递归创建目录
将ISO镜像上传至linux操作系统,并将ISO镜像挂载到目标目录。:
点击xshell的文件上传,降文件拖拽进去即可完成上传。

退出,回到root账户下
mount 镜像名 /mnt/centos7/ # 将镜像挂载到指定目录上
2.将现有的yum仓库做好备份
切换到yum源的主配置目录,创建一个备份目录repo.back。:
cd /etc/yum.repos.d/ #切换到yum源的主配置目录
mkdir repo.back #创建一个备份目录repo.back
将该目录下的所有yum源,移动到repo.back。:
在该目录下执行
mv *.repo repo.back/
利用vim编辑器,创建本地yum仓库my_yum.repo,编辑相关把内容,保存并退出(如果没有vim编辑器,请自行下载yum -y install vim 安装vim):
yum -y install vim #安装vim编辑器
vim my_yum.repo #创建本地yum仓库my_yum.repo 并编辑内容
#在打开的vim yum源文件内输入以下内容
[my_yum] #yum源名字
name=localyum #描述yum源 ,描述可以随便写。
baseurl=file:///mnt/centos7 #寻址地址 外网源用http
enable=1 #是否开启yum源
gpgcheck=0 #是否检查安装 写完后按esc 输入
:wq # 保存并退出
2
3
4
5
6
7
# 任务4 创建aliyun网络yum源,安装httpd服务
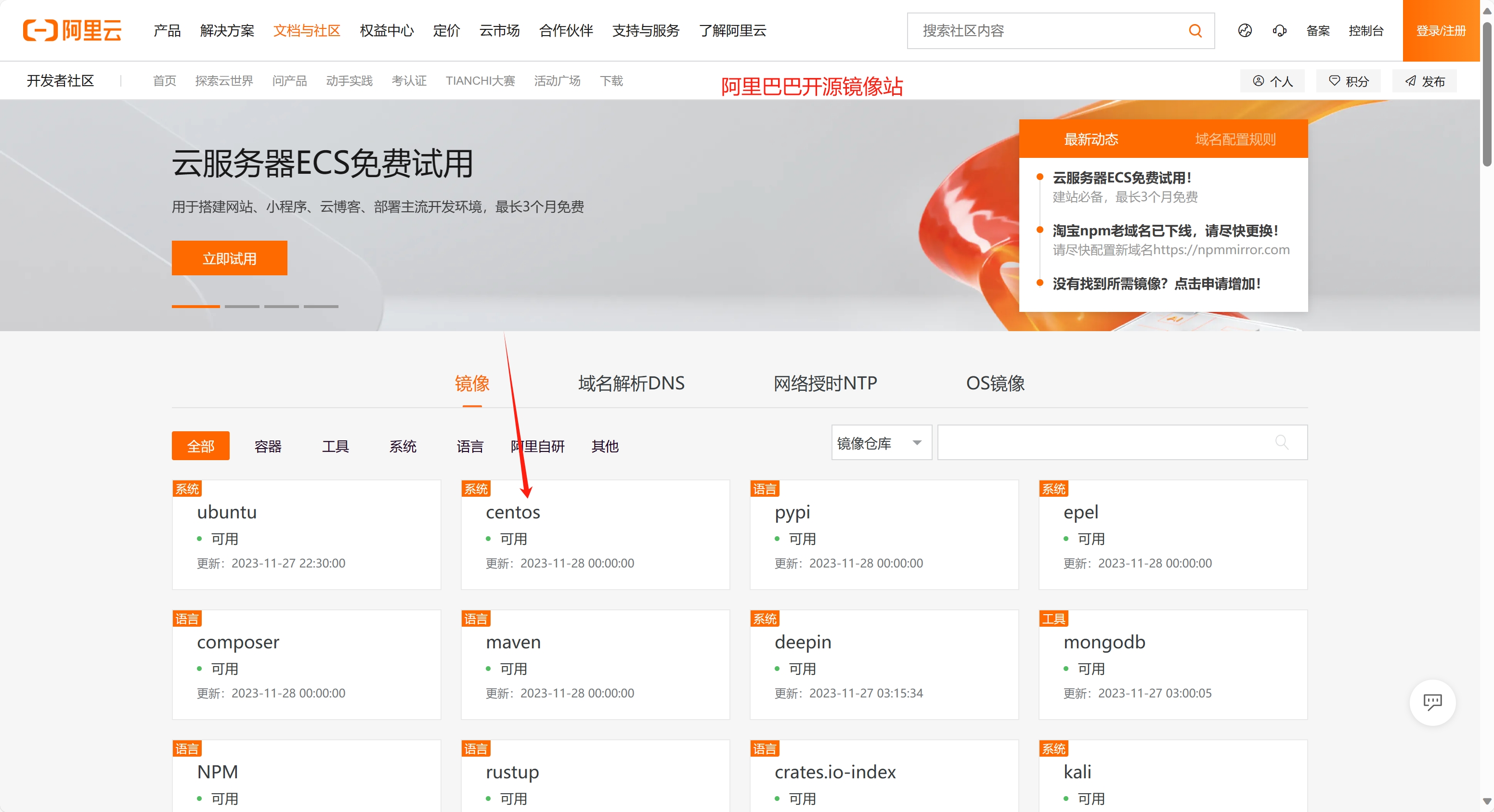
通过浏览器查询阿里巴巴镜像站。


根据操作系统找到相应的版本yum源仓库,进行下载更新(没有wget的请自行下载)。:
yum -y install wget #安装wget
wget 地址 #下载yum源
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo
2
更新yum源后,请利用yum工具安装httpd服务。:
yum -y install httpd #安装httpd
关闭firewalld防火墙,关闭selinux防火墙。:
systemctl stop firewalld # 关闭firewalld防火墙
setenforce 0 # 关闭selinux防火墙
2
开启httpd服务,将本机IP地址输入浏览器搜索栏,回车查看结果。:
systemctl start httpd
systemctl status httpd
2
在你的浏览器里输入ip地址就可以查看了
# 附加题:
切换到/var/www/html/目录文件下:
cd /var/www/html/
用vim工具编辑一个文本文件index.html :
vim index.html
将以下代码文件,粘贴到index.html文件,保存退出。:
<!DOCTYPE html>
<html lang="en">
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?c923daf3182a4b0ce01878475080aadc";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<head>
<meta charset="UTF-8">
<title>2023,新年快乐!</title>
</head>
<style>
body {
margin: 0;
overflow: hidden;
background: black;
}
canvas {
position: absolute;
}
</style>
<body>
<canvas></canvas>
<canvas></canvas>
<canvas></canvas>
<script>
function GetRequest() {
var url = decodeURI(location.search); //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
class Shard {
constructor(x, y, hue) {
this.x = x;
this.y = y;
this.hue = hue;
this.lightness = 50;
this.size = 15 + Math.random() * 10;
const angle = Math.random() * 2 * Math.PI;
const blastSpeed = 1 + Math.random() * 6;
this.xSpeed = Math.cos(angle) * blastSpeed;
this.ySpeed = Math.sin(angle) * blastSpeed;
this.target = getTarget();
this.ttl = 100;
this.timer = 0;
}
draw() {
ctx2.fillStyle = `hsl(${this.hue}, 100%, ${this.lightness}%)`;
ctx2.beginPath();
ctx2.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx2.closePath();
ctx2.fill();
}
update() {
if (this.target) {
const dx = this.target.x - this.x;
const dy = this.target.y - this.y;
const dist = Math.sqrt(dx * dx + dy * dy);
const a = Math.atan2(dy, dx);
const tx = Math.cos(a) * 5;
const ty = Math.sin(a) * 5;
this.size = lerp(this.size, 1.5, 0.05);
if (dist < 5) {
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = this.ySpeed = 0;
this.x = lerp(this.x, this.target.x + fidelity / 2, 0.05);
this.y = lerp(this.y, this.target.y + fidelity / 2, 0.05);
this.timer += 1;
} else
if (dist < 10) {
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = lerp(this.xSpeed, tx, 0.1);
this.ySpeed = lerp(this.ySpeed, ty, 0.1);
this.timer += 1;
} else {
this.xSpeed = lerp(this.xSpeed, tx, 0.02);
this.ySpeed = lerp(this.ySpeed, ty, 0.02);
}
} else {
this.ySpeed += 0.05;
//this.xSpeed = lerp(this.xSpeed, 0, 0.1);
this.size = lerp(this.size, 1, 0.05);
if (this.y > c2.height) {
shards.forEach((shard, idx) => {
if (shard === this) {
shards.splice(idx, 1);
}
});
}
}
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
}
}
class Rocket {
constructor() {
const quarterW = c2.width / 4;
this.x = quarterW + Math.random() * (c2.width - quarterW);
this.y = c2.height - 15;
this.angle = Math.random() * Math.PI / 4 - Math.PI / 6;
this.blastSpeed = 6 + Math.random() * 7;
this.shardCount = 15 + Math.floor(Math.random() * 15);
this.xSpeed = Math.sin(this.angle) * this.blastSpeed;
this.ySpeed = -Math.cos(this.angle) * this.blastSpeed;
this.hue = Math.floor(Math.random() * 360);
this.trail = [];
}
draw() {
ctx2.save();
ctx2.translate(this.x, this.y);
ctx2.rotate(Math.atan2(this.ySpeed, this.xSpeed) + Math.PI / 2);
ctx2.fillStyle = `hsl(${this.hue}, 100%, 50%)`;
ctx2.fillRect(0, 0, 5, 15);
ctx2.restore();
}
update() {
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
this.ySpeed += 0.1;
}
explode() {
for (let i = 0; i < 70; i++) {
shards.push(new Shard(this.x, this.y, this.hue));
}
}
}
console.log(GetRequest('val').val)
// INITIALIZATION
const [c1, c2, c3] = document.querySelectorAll('canvas');
const [ctx1, ctx2, ctx3] = [c1, c2, c3].map(c => c.getContext('2d'));
let fontSize = 200;
const rockets = [];
const shards = [];
const targets = [];
const fidelity = 3;
let counter = 0;
c2.width = c3.width = window.innerWidth;
c2.height = c3.height = window.innerHeight;
ctx1.fillStyle = '#000';
const text = '2024元旦节快乐!'
let textWidth = 99999999;
while (textWidth > window.innerWidth) {
ctx1.font = `900 ${fontSize--}px Arial`;
textWidth = ctx1.measureText(text).width;
}
c1.width = textWidth;
c1.height = fontSize * 1.5;
ctx1.font = `900 ${fontSize}px Arial`;
ctx1.fillText(text, 0, fontSize);
const imgData = ctx1.getImageData(0, 0, c1.width, c1.height);
for (let i = 0, max = imgData.data.length; i < max; i += 4) {
const alpha = imgData.data[i + 3];
const x = Math.floor(i / 4) % imgData.width;
const y = Math.floor(i / 4 / imgData.width);
if (alpha && x % fidelity === 0 && y % fidelity === 0) {
targets.push({ x, y });
}
}
ctx3.fillStyle = '#FFF';
ctx3.shadowColor = '#FFF';
ctx3.shadowBlur = 25;
// ANIMATION LOOP
(function loop() {
ctx2.fillStyle = "rgba(0, 0, 0, .1)";
ctx2.fillRect(0, 0, c2.width, c2.height);
//ctx2.clearRect(0, 0, c2.width, c2.height);
counter += 1;
if (counter % 15 === 0) {
rockets.push(new Rocket());
}
rockets.forEach((r, i) => {
r.draw();
r.update();
if (r.ySpeed > 0) {
r.explode();
rockets.splice(i, 1);
}
});
shards.forEach((s, i) => {
s.draw();
s.update();
if (s.timer >= s.ttl || s.lightness >= 99) {
ctx3.fillRect(s.target.x, s.target.y, fidelity + 1, fidelity + 1);
shards.splice(i, 1);
}
});
requestAnimationFrame(loop);
})();
// HELPER FUNCTIONS
const lerp = (a, b, t) => Math.abs(b - a) > 0.1 ? a + t * (b - a) : b;
function getTarget() {
if (targets.length > 0) {
const idx = Math.floor(Math.random() * targets.length);
let { x, y } = targets[idx];
targets.splice(idx, 1);
x += c2.width / 2 - textWidth / 2;
y += c2.height / 2 - fontSize / 2;
return { x, y };
}
}
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
:wq # 代码粘贴进去后 按esc 输入;保存退出
在浏览器输入虚拟机IP地址,就会呈现出2024元旦节快乐!
这套试题到这里就完成了
